如果要在 HTML 所建構的網頁裡呈現色彩,必須使用對應的色彩代碼,這篇教學會介紹三種色彩表示的方法,透過這些方法,就能讓網頁出現鮮豔豐富的顏色。
原文參考:HTML 色彩表示法
在色彩學裡,色彩簡單可以區分成「色光三原色」和「色料三原色」:
色光三原色
色光三原色指的是紅 ( Red )、綠 ( Green )、藍 ( Blue ) 三種色光,色光使用「加法混合」進行顏色混合,加入的色彩越多,則混合後的顏色會越亮,透過不同比例和強度的色光混合,能呈現出各種需要的色彩,通常在電腦螢幕裡,能夠使用紅、綠、藍 ( RGB ) 各 256 階,組合出 1677 萬 ( 256 x 256 x 256 = 16777216 ) 種顏色,由 HTML 所做成的網頁,甚至還可以搭配透明度色版 ( Alpha ),組合成 RGBA 做出更多色彩變化。

色料三原色
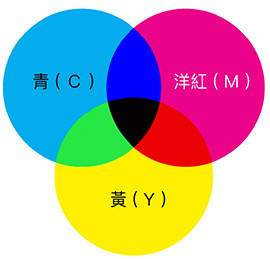
色料三原色指的是青 ( Cyan )、洋紅 ( Magenta )、黃 ( Yellow ) 三種色彩,色料使用「減法混合」進行顏色混合,加入的色彩越多,則混合後的顏色會越暗,由於色料三原色無法混合出真正的黑色,因此實際應用時 ( 例如印刷 ),往往會加入黑色 ( Black),也就是所謂的 CMYK 四種基本色。

HTML 的規範中定義了一些預設的顏色名稱,只要輸入名稱,就可以呈現該顏色,例如下方的例子,顏色名稱為 red 就會是紅色,orange 是橘色,blue 是藍色。
色彩名稱對照表參考:https://www.w3.org/wiki/CSS/Properties/color/keywords
<h2 style="color:red;">我是紅色</h2>
<h2 style="color:orange;">我是橘色</h2>
<h2 style="color:blue;">我是藍色</h2>

網頁的顏色由紅、綠、藍各 256 階 ( 0~255 ) 所組成,如果將十進位數值對應到十六進位數值,就變成了十六進位色碼 ( 0~255 變成 00~FF ),色碼的組成為「#」開頭,後方連接 RGB 三個十六進位色碼,這也是在網頁中最常看到的顏色表示法。

編寫十六進位色碼時,長度必須要是「六位」,英文字母大小寫皆可,例如下方的例子,色碼 #ff0000 是紅色,#ff9900 是橘色,#0000ff 是藍色。
<h2 style="color:#ff0000;">我是紅色</h2>
<h2 style="color:#ff9900;">我是橘色</h2>
<h2 style="color:#0000ff;">我是藍色</h2>

如果三個顏色色碼都是「兩個字母或數字相同」,則可以將色碼從「六碼縮減為三碼」,例如 #f00 等同 #ff0000,#ff9900 等同 #f90,#0000ff 等同 #00f,但只要其中一個顏色色碼的兩個字母或數字不同,就不能使用這種方法,例如 #ff9000 不可以寫成 #f900。
<h2 style="color:#f00;">我是紅色</h2>
<h2 style="color:#f90;">我是橘色</h2>
<h2 style="color:#00f;">我是藍色</h2>

此外,也可以在色碼後方加入「透明色版 Alpha」的十六進位代碼,Alpha 為 00 表示全透明,FF 表示不透明。
<h2 style="color:#ff0000FF;">不透明</h2>
<h2 style="color:#ff000099;">有點透明</h2>
<h2 style="color:#ff000033;">快要透明了</h2>

有別於色碼使用十六進位的方式,十進位表示法可以直接撰寫 0~255 的整數,寫法如下:

例如下方的例子,rgb(255,0,0) 是紅色,rgb(255,150,0) 是橘色,rgb(0,0,255) 是藍色。
<h2 style="color:rgb(255,0,0);">我是紅色</h2>
<h2 style="color:rgb(255,150,0);">我是橘色</h2>
<h2 style="color:rgb(0,0,255);">我是藍色</h2>

如果將 rgb 改成 rgba,則可以加入「透明色版 Alpha」數值,數值區間為 0~1 為 0 表示全透明,1 表示不透明。
<h2 style="color:rgba(255,0,0,1);">不透明</h2>
<h2 style="color:rgba(255,0,0,0.6);">有點透明</h2>
<h2 style="color:rgba(255,0,0,0.2);">快要透明了</h2>

熟悉 HTML 的色彩表示法之後,就能夠輕鬆地透過程式碼的編輯進行配色,也能更加理解版面的色彩組成。
大家好,我是 OXXO,是個即將邁入中年的斜槓青年,我有個超過一千篇教學的 STEAM 教育學習網,有興趣可以參考下方連結呦~ ^_^
